(2019.07.22)

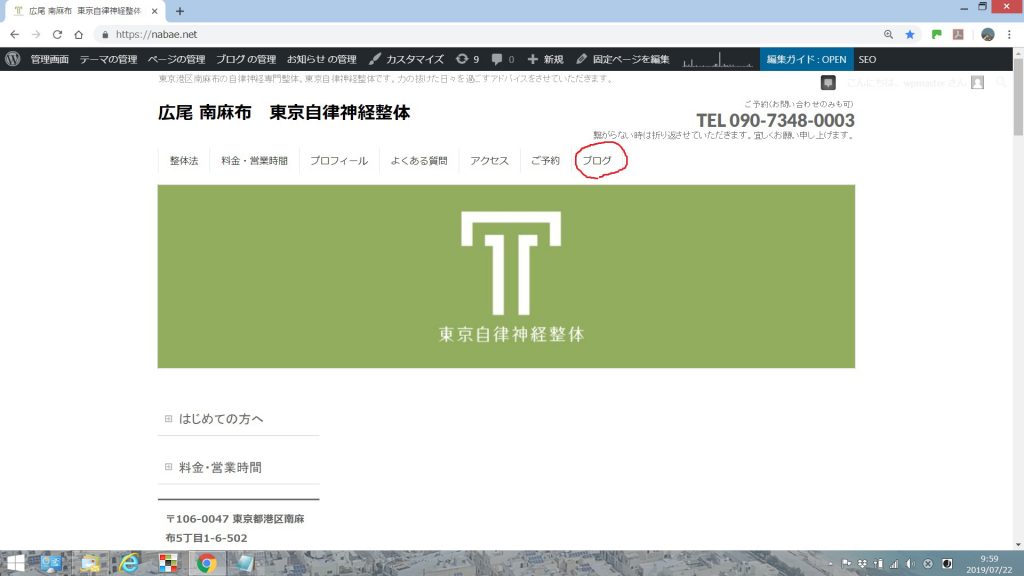
nabae.net トップページ
2019年4月より私のホームページにおいて、
ブログ記事を書き、情報発信をしております。
◇私のホームページ
https://nabae.net/
直接リンクから飛んだブログページは読めますが、
ブログ内の行き来や、一覧がなかったり、時系列がわかりにくかったり、
ユーザビリティ(使い勝手みたいなニュアンス)がとても悪いページです。
多くの人に読んでもらいたいのに、
このページ構成では良くないと思っており、
改善していこうと考えてます。
昨日新しい見せ方のテーマを導入しようと、
作業し始めましたが難しく、頓挫してしまいました。
それで、今回従来のテイストのまま、
私のホームページ内にブログというメニューボタンを追加しました。
(※トップページの赤い〇のところ)

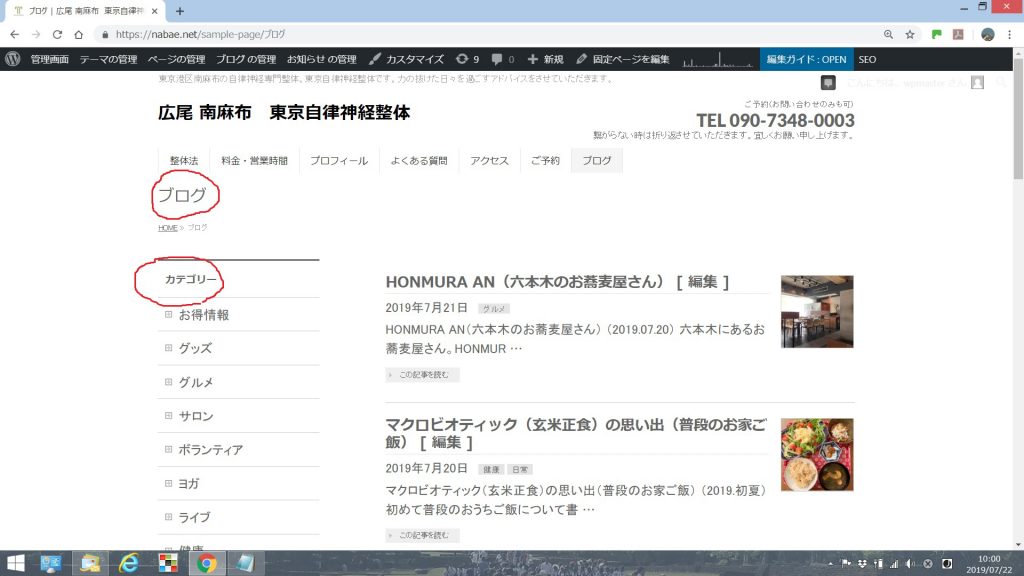
nabae.net ブログページ
そしてブログのボタンから入ったページです。
◇ブログページ
https://nabae.net/sample-page/%e3%83%96%e3%83%ad%e3%82%b0
左にカテゴリーが表示されるようになったので、
少しは見やすくなったかもしれません。
今後は、新しいテーマの導入を含め、
使い易いページへ進化させれたらいいかなと思ってます。
宜しくです。